Mohavi

Timeline: March 2020 - May 2020
Project Type: Side Project
My Role: Developer, UX Designer
Tools: HTML/CSS/JS, PHP, WordPress, Three.js, Google Analytics, Hotjar
Skills: Product Management, Web Design, Web Development, UX Writing, User Research
Context
Mohavi is a interactive experience agency founded in early 2020. I was approached by the agency to help them develop their brand new website, which would act as the go-to place for all things Mohavi.
For this project I had completely free hands in choosing suitable technologies and work methods for the site, and I picked to go for a relatively basic WordPress stack to keep updating the site simple for everyone.
Needs
The issue we wanted to address was quite typical for a new business: How to establish a solid online presence using your website as the platform?
For a creative agency, it's critical for your fans, partners and potential clients to be able to find out more about the work you do and the expertise you have.
Solution
A web platform with a project portfolio, blog, info and a wow-effect.
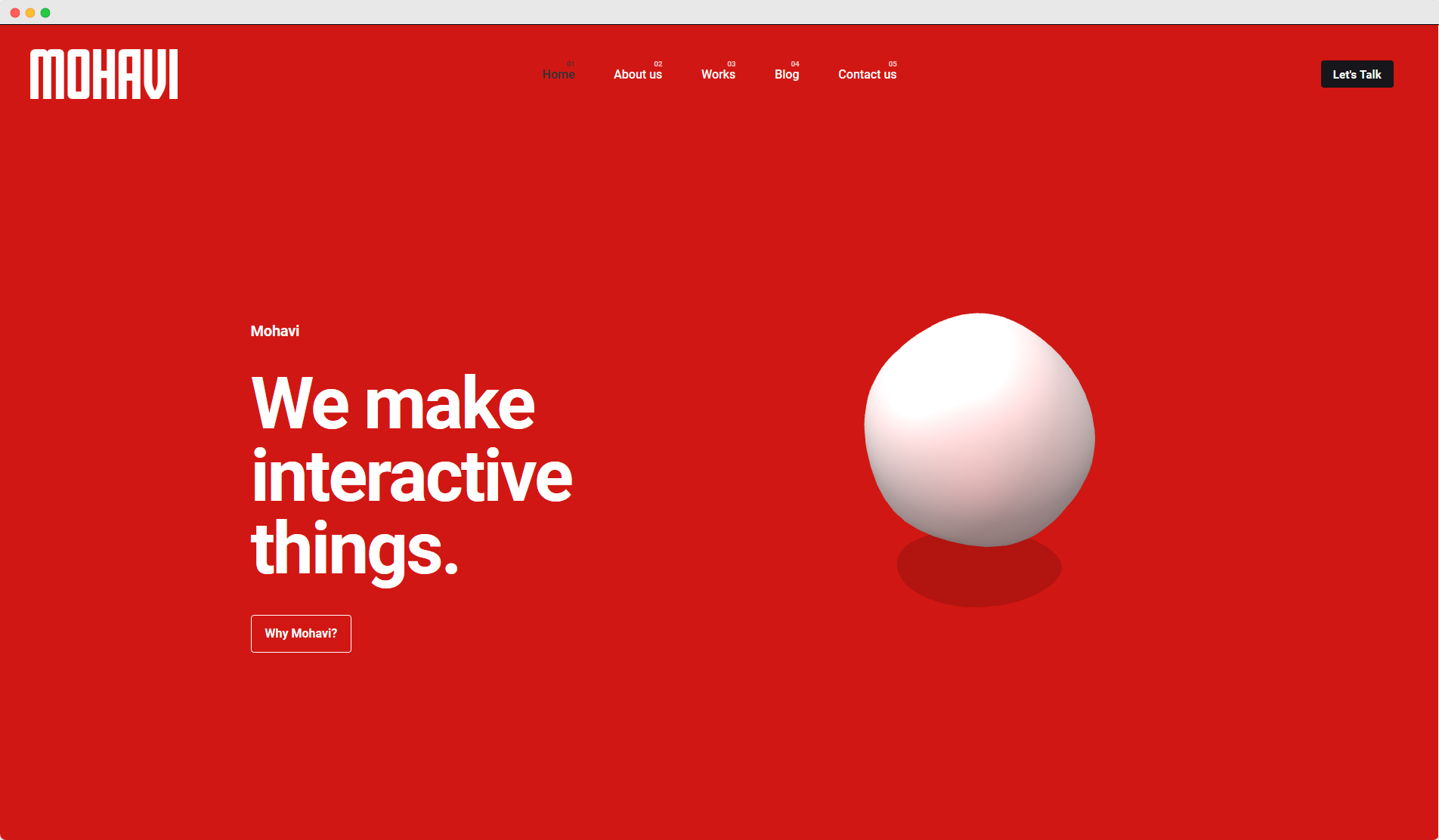
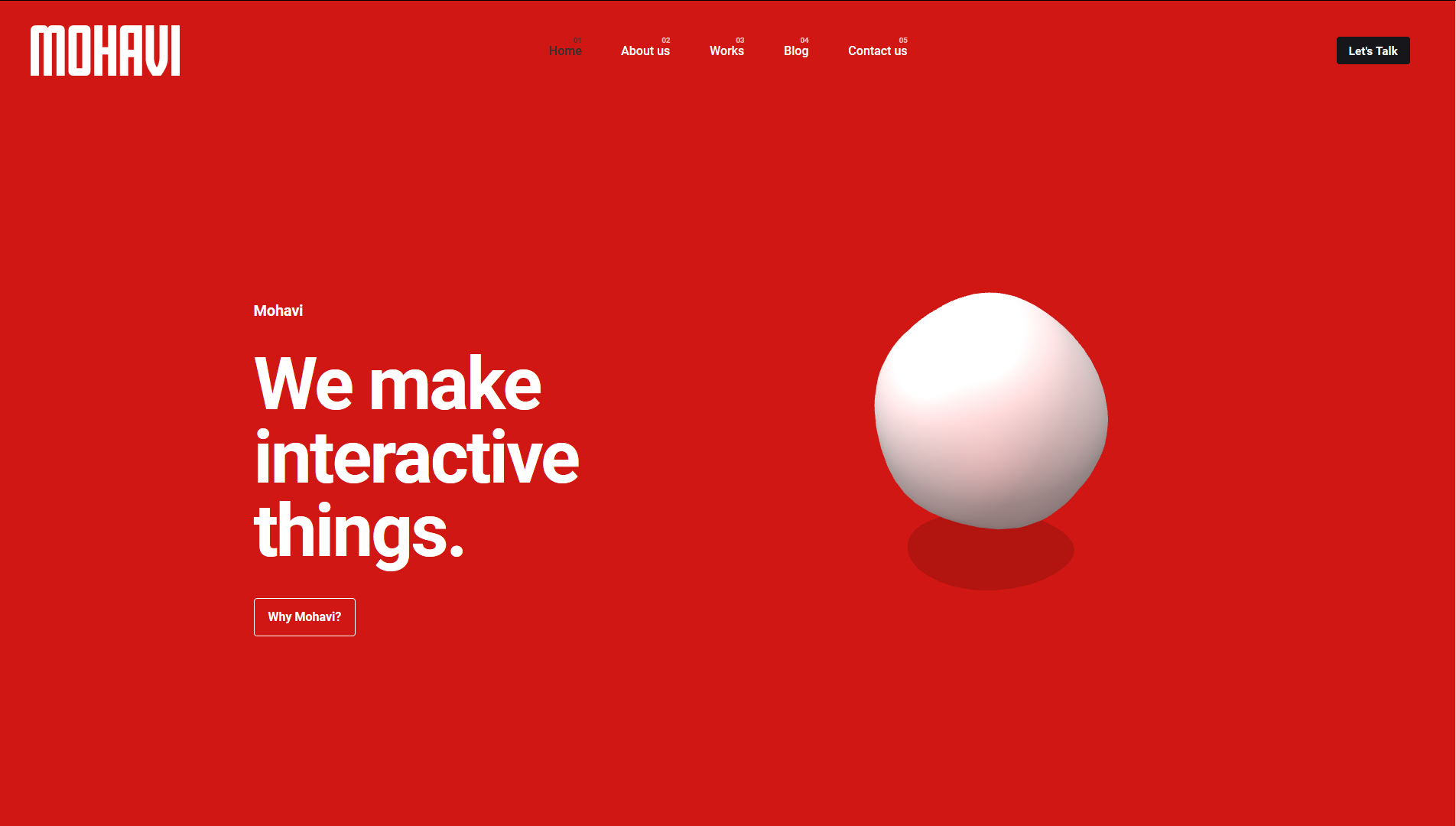
#1: Landing Page
When you come to the website, you're immediately told what the company does and prompted with a CTA to learn more, and to contact them.
On desktop devices you're also presented with an interactive blob that you can play with, to clarify what the company is all about.

Through initial market research we found that it was sometimes difficult to understand what interactivity really meant. The blob was added to really drive the purpose in.
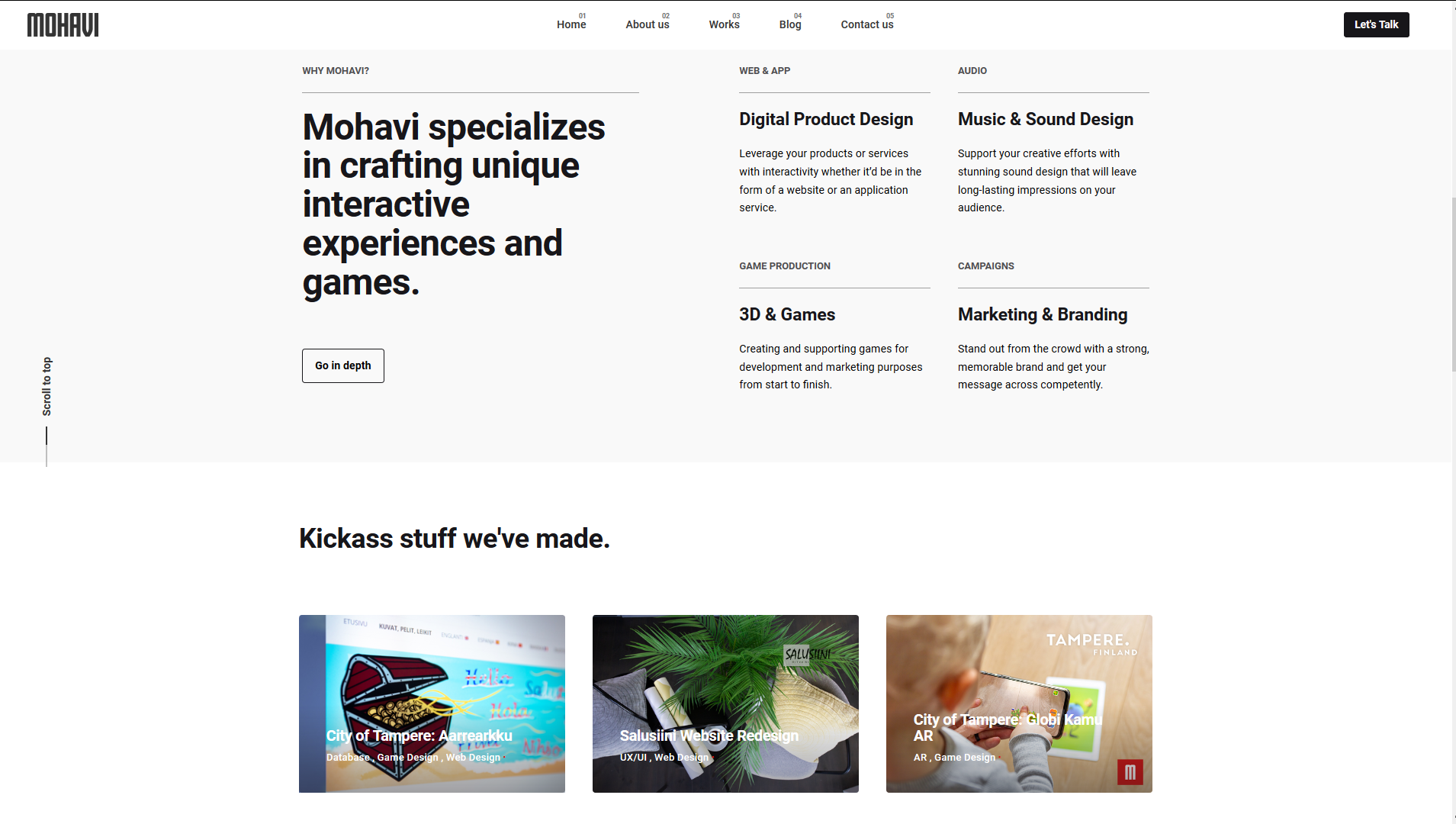
When you scroll down, you're met with a section that clearly states what services the agency offers.

It was very clear from an early stage that the agency would be offering a very wide range of services, as often required when producing interactive products like games and apps.
We felt it was worth pointing out a few of the main areas of work the agency focuses on, together with a CTA button that would take the user to the "About us" page if they wished to learn more.
After the service description we also decided to show the user a selection of the latest projects the company had written case studies about to give the users and potential clients a real world view of what an interactive project might be like.

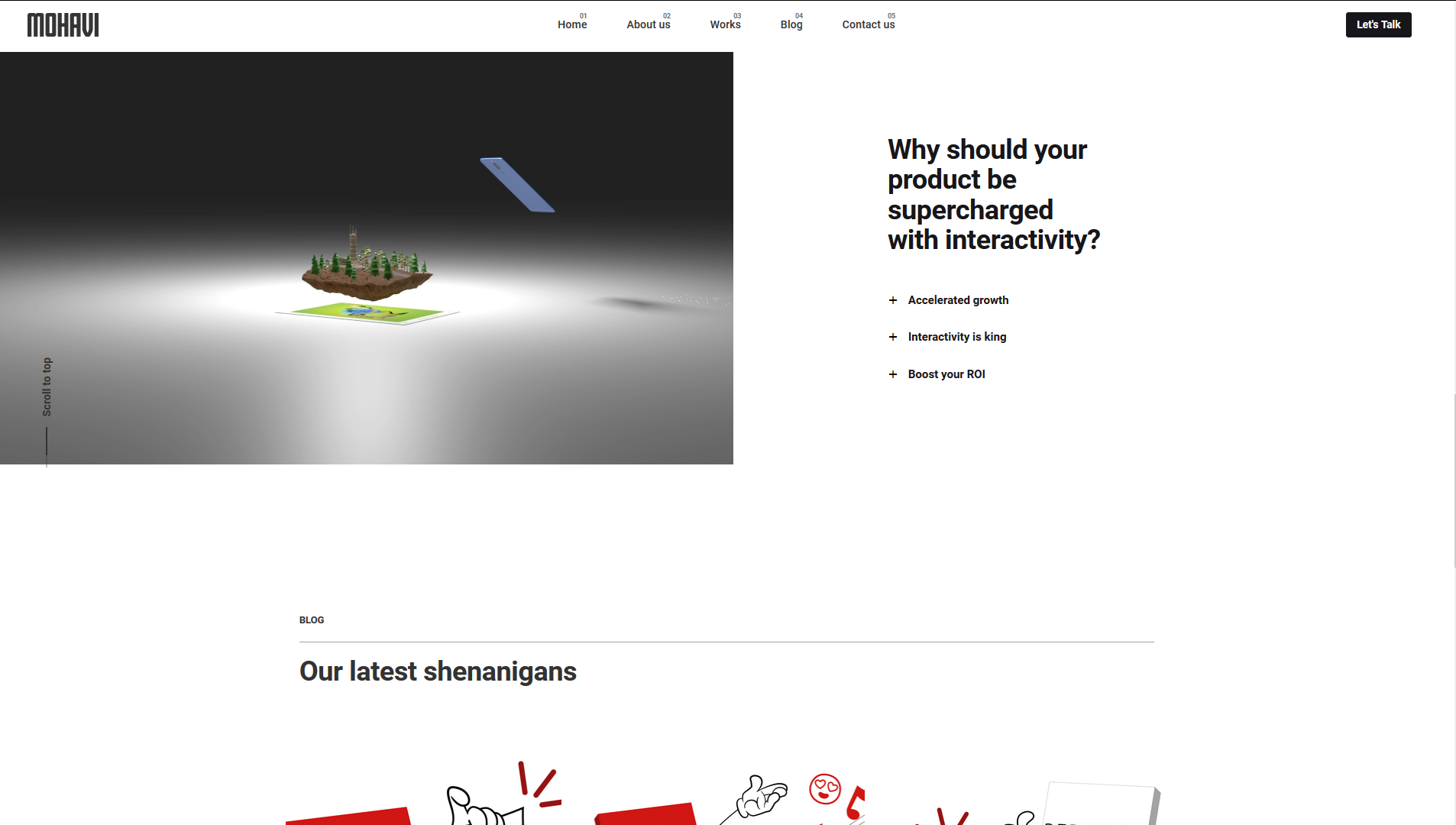
After the project section, I decided to add a section that answered one of the most common questions the company had to answer: "why?"
This would provide the user a value proposition right on the front page, and help them feel more confident about a potential purchase of a project.
Afterwards, we also decided to add a blog section displaying some of the latest writing work the founders of the agency have done. The blog posts themselves were added as an element to provide more value to people working or looking to get into a project in the creative industry.
Finally, at the very bottom of the page I added a section just for getting in touch with the company.
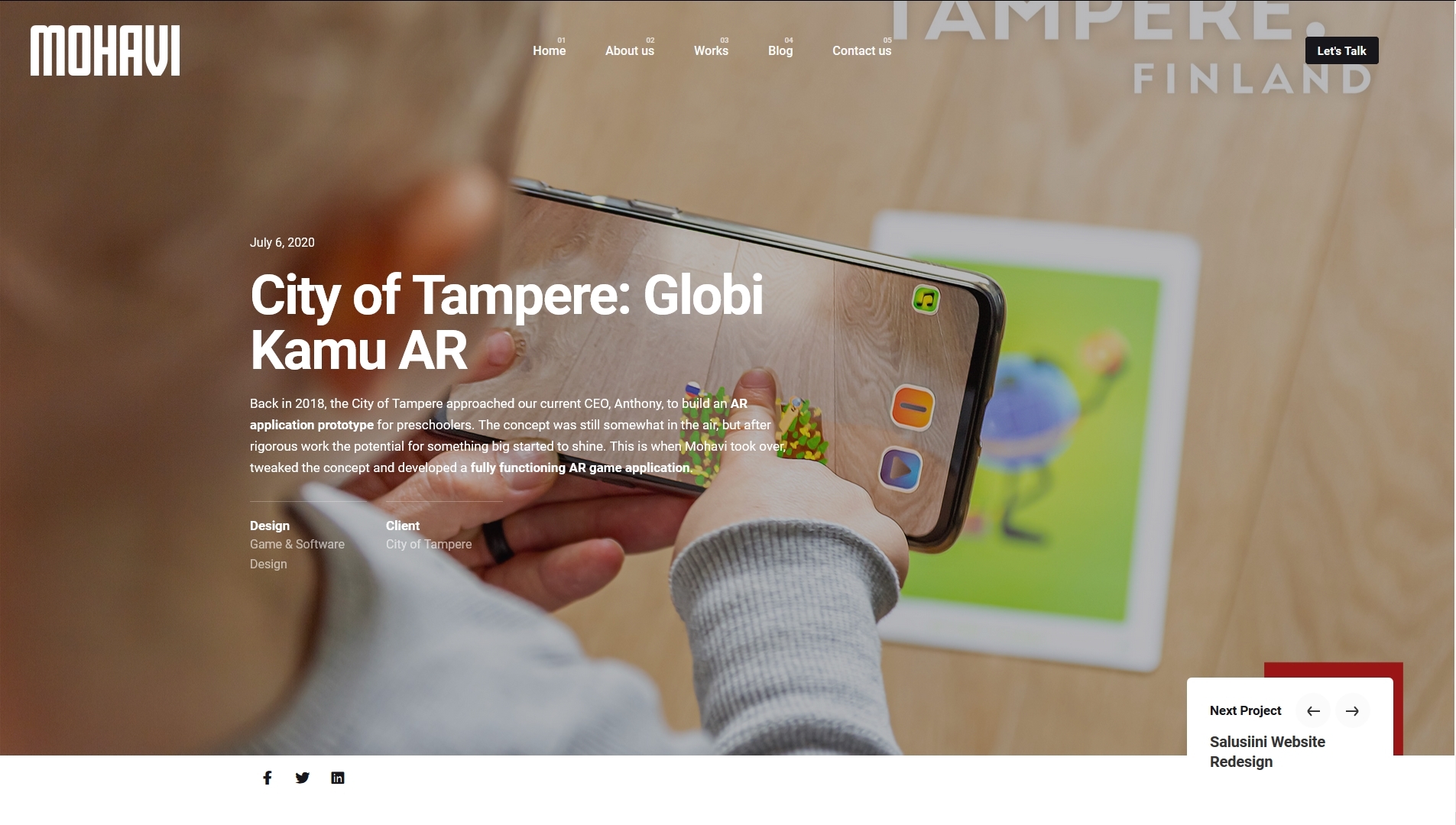
#2: Portfolio pages
One of the most important aspects of the site is the portfolio section, filled with case studies about projects. This serves two purposes:
1. Provide context to users about what the company does and showcase their experience.
2. Generate leads and contact requests from new clients.

The portfolio page shows large, beautiful pictures of previously completed client projects.
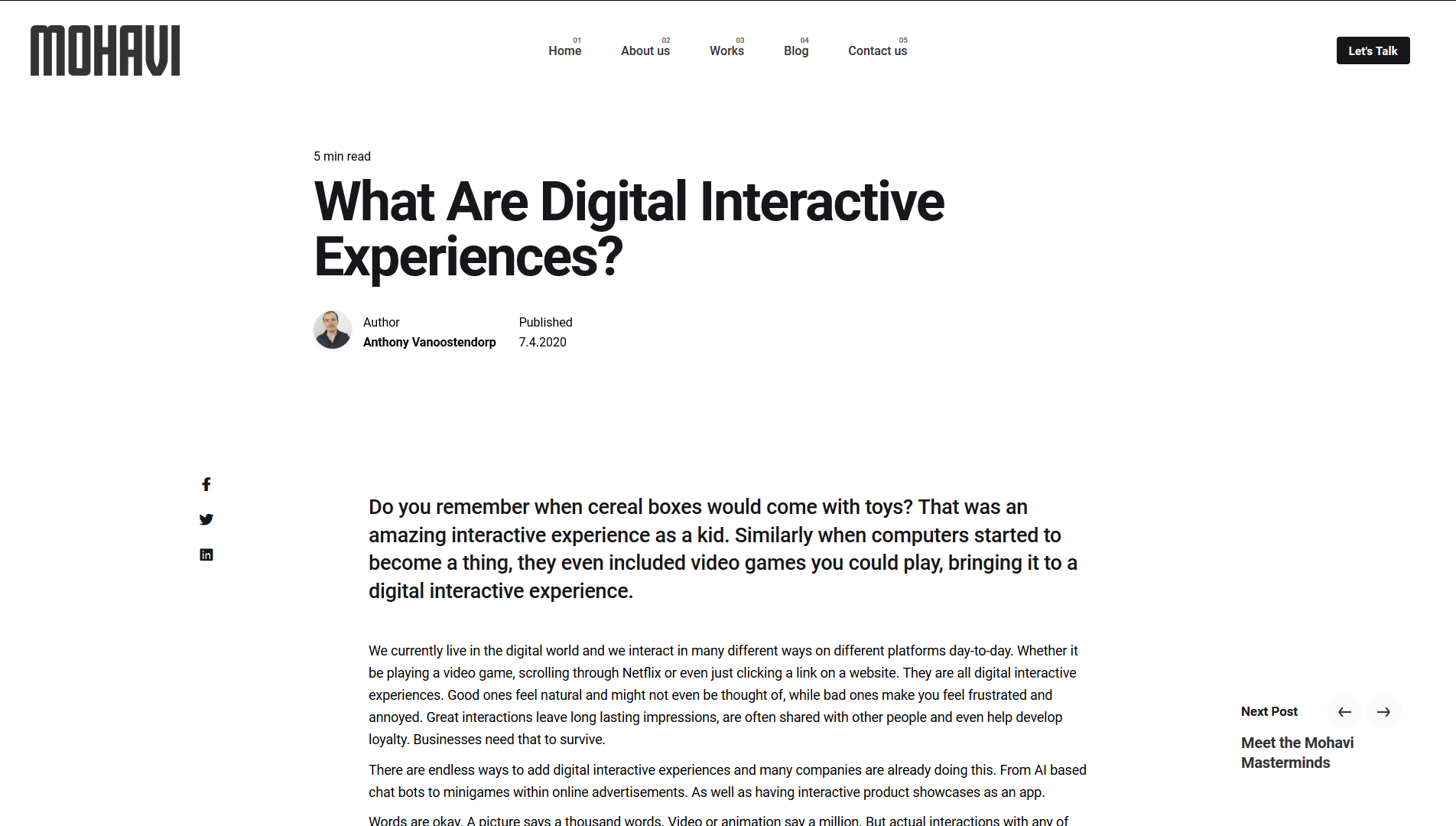
#3: Blog
It was decided early on that the blog would be a key component of the site. It would act as a channel for the company to communicate things to their clients, and to keep the site active for SEO purposes.
Mohavi also wants to provide value to others in the industry, and thus they release articles about things that they have learned along the way.

Nothing too special about this layout, just typographically enjoyable to read.
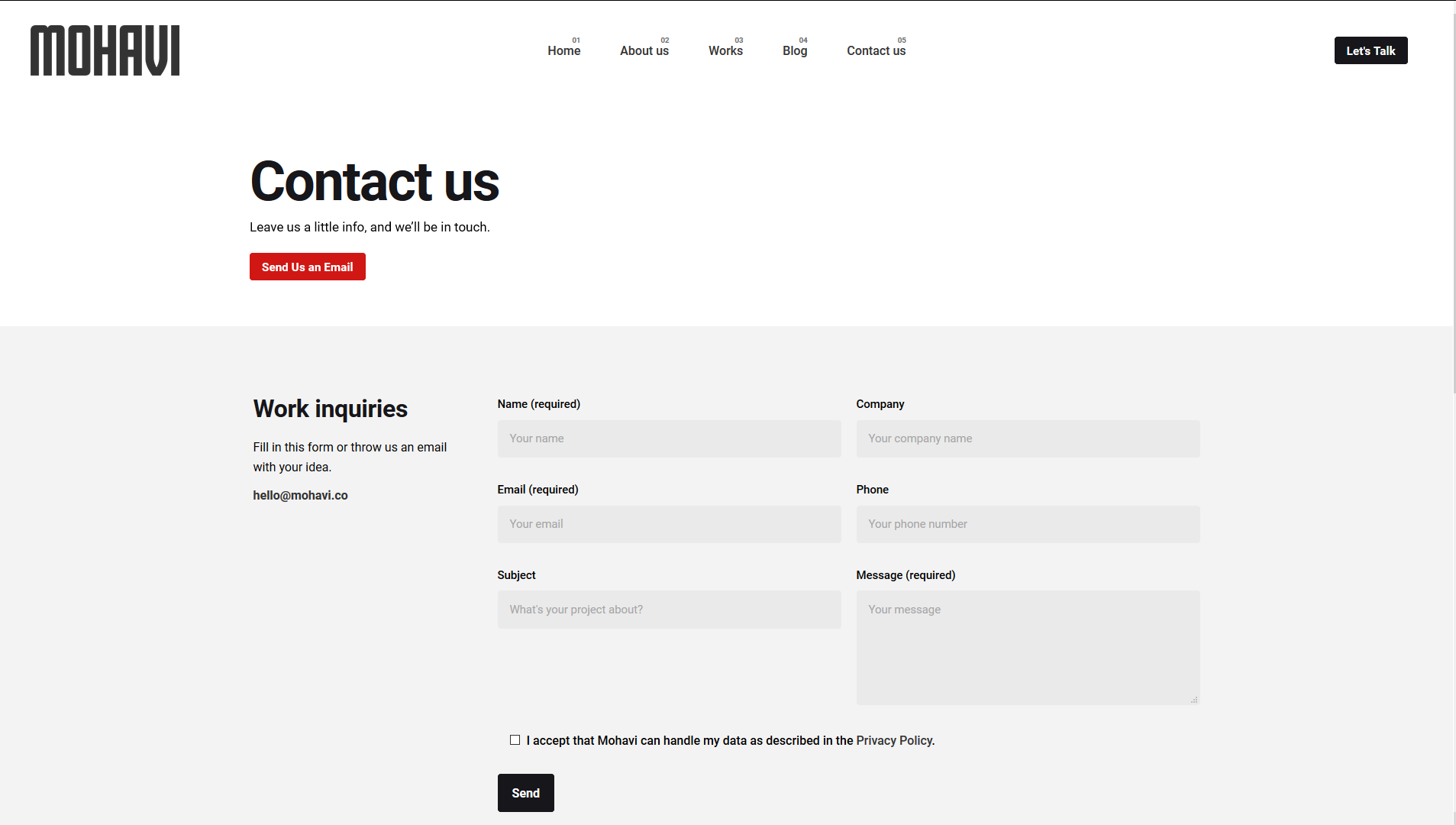
#4: Contact
At this point we hope the user would be convinced to get in touch with the agency, and head to the contact us page.

In the form we decided to add a few extra fields, like "Subject", to make things like calculating initial quotes easier.
Next Steps
Since launch, traffic has continued to grow steadily, as has the business.
The site sports a few hundred users per month, but what is critical is that those users are getting in touch and offering new projects to the agency, which is exactly the result hoped for.
One issue that has surfaced about 6 months after launch is that keeping a site updated with limited resources is hard. This is why in most cases even agencies should hire, or at the very least appoint someone to work on their sites continuously.